Difference between revisions of "XBio:D Javascript Library Reference"
(→Example) |
(→Options) |
||
| Line 250: | Line 250: | ||
===== Options ===== | ===== Options ===== | ||
| − | * search - the type of search to execute. Controls the passing of URL parameters to methods. Can be specified a either 'id' or 'name' | + | * search - the type of search to execute. Controls the passing of URL parameters to methods. Can be specified a either 'id' or 'name'. Defaults to 'id' |
* category - array of the below object elements | * category - array of the below object elements | ||
** type - a category keyword that will control which data gets searched for | ** type - a category keyword that will control which data gets searched for | ||
| − | ** handler_url - a URL that will be passed the ID of the selected | + | ** handler_url - a URL that will be passed the ID of the selected type option |
===== Additional Requirements ===== | ===== Additional Requirements ===== | ||
Revision as of 19:23, 24 October 2014
Introduction
The xBio:D JavaScript library offers the functionality to create rich, dynamic, and interactive features for use with the OJ_Break API. The OJ_Break API provides procedures to retrieve data within the xBio:D database, and the xBio:D JS library is how that data gets presented. Users planning on working with the xBio:D JS library should be familiar with JavaScript programming and object-oriented programming.
Contents
- 1 API Access
- 2 Example
- 3 Reference
- 3.1 Person
- 3.2 Record
- 3.3 Search
- 3.4 Taxon
- 3.5 Visual
API Access
All functionality in the xBio:D JS library depends on access of data from the OJ_Break API. See OJ_Break API Access for an overview of the API and how to obtain an API access key.
Example
An easy way to become familiar with the xBio:D JS library is to see a simple example of a web application which uses two xBio:D methods. The first is a Google Maps widget which takes data from the OJ_Break method getLocalities for a specified tnuid and displays the data onto an interactive map. Read more about the Google Maps JavaScript API. The second method used in the example is a listing of included taxa for a specified tnuid by using the OJ_Break method getIncludedTaxa.
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="UTF-8"/> 5 <title>xBio:D API test</title> 6 <link rel="stylesheet" type="text/css" href="xbiod.css"> 7 <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script> 8 <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false"></script> 9 <script type="text/javascript" src="http://osuc.biosci.ohio-state.edu/JSLib/xbiod_lib/xbiod.js"></script> 10 <script> 11 // Call the loader for the current page 12 $(document).ready(loader); 13 14 function loader() { 15 16 // Initialize xBio:D library 17 xbiod.init(['visual','taxon'], '{API_KEY}', function() { 18 var tnuid = 605; 19 20 // Load xBio:D components 21 var visual = new xbiod.visual(); 22 var taxon = new xbiod.taxon(); 23 24 // Load map 25 visual.showGoogleMap('map_id', tnuid); 26 27 // Load included taxa 28 taxon.showIncludedTaxa('included_id', tnuid, {show_num_spms: 'Y', 29 taxonFormat: '<a href="test.html?tnuid=%tnuid%">%taxon%</a> %author% - %num_spms%' 30 }); 31 }); 32 } 33 </script> 34 <style type="text/css"> 35 html { height: 100% } 36 body { height: 100%; margin: 0; padding: 0 } 37 #map_id { height: 50% } 38 #included_id { height: 50% } 39 </style> 40 </head> 41 <body> 42 <div id="map_id"/> 43 <div id="included_id"/> 44 </body> 45 </html>
View simple example here (test.html)
There are a few things to note about this example:
- The <!DOCTYPE html> tag is necessary for HTML 5 applications (line 1)
- Jquery 1.8 library is included with a <script> tag (line 7)
- The Google Map API JavaScript library is included with a <script> tag (line 8)
- The xBio:D JS library is included with a <script> tag (line 9)
- A function called loader intializes the xBio:D resources when the web page has finished loading (line 14)
- Two objects where created to access the xBio:D components called visual and taxon (line 21 - 22)
- The applications are created by calling there respective methods via the xBio:D library components (line 25 & 28 - 29)
- In the <body> there are two <div> elements which create areas to hold the widgets. The first is called map_id and the second is included_id. (line 42 - 43)
These steps will be explained below.
Declaring Application as HTML 5
It is recommended for any web application to be declared as a true DOCTYPE. This can easily be done by using the HTML 5 DOCTYPE as seen below. This allows the application to be more cross-browser compliant. Please refer to the Google Maps Documentation on HTML 5 for more info.
<!DOCTYPE html>
Loading JQuery Library
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
The URL in the <script> tag above is the location of the JavaScript file which allows JQuery 1.8 to run on the web application. JQuery is used in the xBio:D JS library to get methods from the OJ_Break API and other scripts. It is a necessary component of any web app that intends to use xBio:D functionality.
Loading the Google Maps API
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
The URL in the <script> tag above is the location of the JavaScript file which will load all the necessary defintions to allow access to the Maps API. Normally, an access key would need to be provided in order to use the Maps library. See Loading the Maps API for more info. This script file is necessary for web apps that use Google Maps as part of the application. It is a necessary file to have in this simple example, but is not required for all xBio:D applications.
Loading the xBio:D JavaScript Library
<script type="text/javascript" src="http://osuc.biosci.ohio-state.edu/JSLib/xbiod_lib/xbiod.js"></script>
The URL in the <script> tage above is the location of the xBio:D JavaScript Library which is a required file for this simple example and any web application that will be using xBio:D applications.
Initializing the xBio:D JS Library
<script> // Call the loader for the current page $(document).ready(loader);
function loader() {
// Initialize xBio:D library xbiod.init(['visual','taxon'], '{API_KEY}', function(){
To begin using the xBio:D library, first the components need to be loaded. This is done through the xBio:D init function which takes three parameters: an array of the components to be loaded, an API access key, and a callback function. In this example, the visual and taxon resources are passed to the init function for loading (all resources and their methods can be found in the Reference section below). This example also shows where a user would provide an OJ_Break API access key. See OJ_Break API Access for more information on access keys. Lastly, a callback method needs to be provided which will create the component objects.
Component Objects
// Load xBio:D components var visual = new xbiod.visual(); var taxon = new xbiod.taxon();
An object derived from a namespace is instatiated using the new keyword and a namespace's constructor. The JavaScript namespace that represents the xBio:D visual applications is the visual namespace/component and similarly the namespace that represents the xBio:D taxon applications is the taxon namespace/component. Access to functionality from either of these components requires an object with a reference to that component. These objects allow methods from each component to be called to the web page.
Calling Application Methods
// Load map visual.showGoogleMap('map_id', tnuid); // Load included taxa taxon.showIncludedTaxa('included_id', tnuid, {show_num_spms: 'Y', taxonFormat: '<a href="test.html?tnuid=%tnuid%">%taxon%</a> %author% - %num_spms%'});
Each application has a method associated with it which takes several parameters which will dictate what data it loads, where it will be contained, and options for how it should be presented. These methods and requirements can be found in the Reference section.
In the above example, the visual method showGoogleMap gets passed a <div> element ID string which decides where it will be contained and a tnuid which will dictate which taxon data the map will locate.
The taxon method showIncludedTaxa gets passed similar parameters (a specified <div> element ID string and a tnuid) however it also gets additional options in the form of a JavaScript object literal. In this example, the option show_num_spms is given the Boolean_flag 'Y' signifying that the application should display the number of specimens for that particular taxon and taxonFormat is assigned to present the data as links using the <a> tag.
Element Containers
Each method requires one or more unique <div> tag IDs as string parameters (seen in the example <body> below). This will be used to specify where the resource will be contained in the web page.
<body> <div id="map_id"/> <div id="included_id"/> </body>
Reference
Person
showCollectingTripLocalityInfo
Description
Displays the locality info for a certain person's collecting trip.
Parameters
Options
- tnuid (?)
- inst_id (?)
- pnid (?)
- showChildren (?)
- completeSpmInfo - Boolean_flag
- generalFormat - string
showCollectingTrips
Description
Displays collecting trips for a specified collector.
Parameters
Options
- generalFormat - string
Additional Requirements
showDescribedTaxa
Description
Displays all taxa described by the specified author.
Parameters
Options
- taxonFormat - string
showPublications
Description
Displays all publications for a particular author.
Parameters
Options
None
Record
showBiologicalInfo
Description
Displays both the habitat and associations for a selected occurrence identifier (cuid).
Parameters
Options
- generalFormat - string
showCollectingTripsInfo
Description
Displays collecting trip info for a specified occurrence.
Parameters
Options
- generalFormat - string
showDeterminations
Description
Displays determinations for a specified occurence.
Parameters
Options
- generalFormat - string
showLocalityInfo
Description
Displays locality info for a specified occurrence.
Parameters
Options
- generalFormat - string
showSpecimenInfo
Description
Displays specimen info for a specified occurrence.
Parameters
Options
- generalFormat - string
Search
showSearch
Description
A JQuery UI autocomplete search bar which can search for taxa, cuids, institutions, agents, journals, organizations, collecting methods, localities, and places.
Parameters
- element_id
- options
Options
- search - the type of search to execute. Controls the passing of URL parameters to methods. Can be specified a either 'id' or 'name'. Defaults to 'id'
- category - array of the below object elements
- type - a category keyword that will control which data gets searched for
- handler_url - a URL that will be passed the ID of the selected type option
Additional Requirements
Additional Information
Category Options Formatting
Below is an example of how the categories should be input:
// Load search search.showSearch('search_id', {category: [{type: 'taxa', handler_url: 'http://hol.osu.edu/index.html'}, {type: 'cuids', handler_url: 'http://hol.osu.edu/spmInfo.html'}]});
Valid Category Keywords
Below is a list of available category keywords that the category array option can take (Note: the keyword spelling must match exactly what is seen below):
- all
- taxa
- cuids
- inst
- agents
- journals
- orgs
- coll_methods
- locs
- places
Taxon
showAssociations
Description
Displays all associations for a specified taxon.
Parameters
Options
- rank_grouping - string
- taxonFormat - string
showCollections
Description
Displays all collections for which specimen of the selected taxon belong.
Parameters
Options
- generalFormat - string
showCollectingMethods
Description
Displays all the collecting methods performed to collect a specified taxon.
Parameters
Options
- generalFormat - string
showContributors
Description
Displays all contributors related to the occurrence, taxonomy, literature, and media of a taxon.
Parameters
Options
- inst_id (?)
- generalFormat - string
showDeterminers
Description
Displays determiners for a specified taxon.
Parameters
Options
- generalFormat - string
showHabitats
Description
Displays all identified habitats for a selected taxon.
Parameters
Options
- generalFormat - string
showIncludedTaxa
Description
Displays taxa directly included within a taxon but not synonymous with it.
Parameters
Options
- inst_id (?)
- showSyns (?)
- showFossils (?)
- types_only (?)
- show_num_spms (?)
- taxonFormat - string
- useTaxonItalics - boolean
showLiterature
Description
Displays relevent publications for a specified taxon with links to the literature when available.
Parameters
Options
- showSyns (?)
- taxonFormat - string
- useTaxonItalics - boolean
showSubordinateTaxa
Description
Displays the count of valid taxa groups available below the current taxon rank.
Parameters
Options
- inst_id (?)
- generalFormat - string
showSynonyms
Description
Displays all taxa which are objectively or subjectively synonymous with a selected taxon.
Parameters
Options
- showFossils (?)
- taxonFormat - string
- useTaxonItalics - boolean
showTaxonImages
Description
Displays a table of all images associated to a specific taxon.
Parameters
Options
- type - string
- taxonFormat - string
showTypes
Description
Displays information and specimen types for a specified taxon.
Parameters
Options
- showSyns (?)
- inst_id (?)
- primary_only - Boolean_flag
- taxon_author_search - string
- offset - number
- limit - number
- useTaxonItalics - boolean
- taxonFormat - string
Visual
showGoogleMap
Description
A Google map which displays locality markers for a specified taxon.
Parameters
Options
Additional Requirements
showTaxonHierarchy
Description
An interactive, tree-based animation which allows a user to navigate through a selected taxon's hierarchy and all taxa available through the OJ_Break API.
Parameters
Options
- show_num_spms (?)
- inst_id (?)
- showSyns (?)
- showFossils (?)
- typesOnly (?)
- node_color - string or hexadecimal number
- background_color - string or hexadecimal number
- handler_url - URL string
Additional Requirements
- Processing.js 1.4.1+
- Pass requestedNode parameter a value of null when calling function. See below:
// Load taxon hierarchy visual.showTaxonHierarchy('canvas_id', tnuid, null, {backgroundColor: 'black'});
Additional Information
Valid Color Options
Below is a list of the available colors that can be used as the background or node color:
- red
- scarlet
- orange
- yellow
- green
- blue
- cyan
- violet
- purple
- grey/gray
- white
- black
Note any color can be chosen by using hexadecimal color strings.
URL Handler
The handler_url option can be used to allow the nodes to have links attached to them, so that a user may follow the link for more information on that specific taxon.
// Load taxon hierarchy visual.showTaxonHierarchy('canvas_id', tnuid, null, {nodeColor: 'cyan', backgroundColor: '#FFFFFF', handler_url: 'http://hol.osu.edu/index.html'});
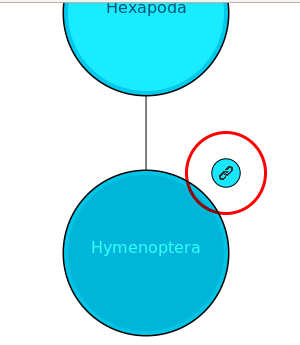
In this example, a default web page URL is given (note the use of http:// at the beginning). When provided a URL, the taxon hierachy animation will present a link button to the top right of the node that is currently being highlighted (see image below). This link will not be present if a URL is not specified.
If this button is clicked, the tnuid of the taxon will be appended to the handler_url and will be followed.
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons 3.0 Attribution License.