Difference between revisions of "XBio:D Javascript Library Reference"
(Created page with "'''Introduction''' The XBio:D Javascript library offers the functionality to create rich, dynamic, and interactive features for use with the OJ_Break API Reference|OJ_Break...") |
(→Examples) |
||
| Line 10: | Line 10: | ||
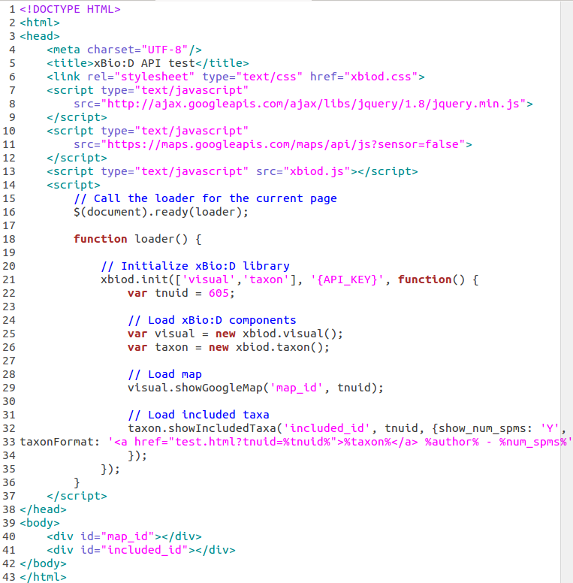
An easy way to become familiar with the xBio:D JS library is to see a simple example involving two web applications. The first is a Google Maps widget which takes data from the OJ_Break method [[OJ_Break API Reference#getLocalities|getLocalities]] for a specified [[OJ_Break API Data Type Glossary#tnuid_2|tnuid]] and displays the data onto an interactive map. Read more about the Google Maps Javascript API [https://developers.google.com/maps/documentation/javascript/tutorial here]. The second application used in the example is a listing of included taxa for a specified [[OJ_Break API Data Type Glossary#tnuid_2|tnuid]] by using the OJ_Break method [[OJ_Break API Reference#getIncludedTaxa|getIncludedTaxa]]. | An easy way to become familiar with the xBio:D JS library is to see a simple example involving two web applications. The first is a Google Maps widget which takes data from the OJ_Break method [[OJ_Break API Reference#getLocalities|getLocalities]] for a specified [[OJ_Break API Data Type Glossary#tnuid_2|tnuid]] and displays the data onto an interactive map. Read more about the Google Maps Javascript API [https://developers.google.com/maps/documentation/javascript/tutorial here]. The second application used in the example is a listing of included taxa for a specified [[OJ_Break API Data Type Glossary#tnuid_2|tnuid]] by using the OJ_Break method [[OJ_Break API Reference#getIncludedTaxa|getIncludedTaxa]]. | ||
| + | |||
| + | [[File:Xbiodjslib.png]] | ||
| + | |||
| + | [http://osuc.biosci.ohio-state.edu/JSLib/xbiod_lib/test.html View simple example here] | ||
Revision as of 15:59, 30 July 2014
Introduction
The XBio:D Javascript library offers the functionality to create rich, dynamic, and interactive features for use with the OJ_Break API. The OJ_Break API provides procedures to retrieve data within the xBio:D database, and the xBio:D JS library is how that data gets presented. Users planning on working with the xBio:D JS library should be familiar with Javascript programming and object-oriented programming.
API Access
All functionality in the xBio:D JS library depends on access of data from the OJ_Break API. See OJ_Break API Access for an overview of the API and how to obtain an API access key.
Examples
An easy way to become familiar with the xBio:D JS library is to see a simple example involving two web applications. The first is a Google Maps widget which takes data from the OJ_Break method getLocalities for a specified tnuid and displays the data onto an interactive map. Read more about the Google Maps Javascript API here. The second application used in the example is a listing of included taxa for a specified tnuid by using the OJ_Break method getIncludedTaxa.